How you can Make a Pricing Desk for Elementor with Simple Pricing Tables

There are some fairly superior instruments on the market for constructing WordPress web sites. Among the finest is Elementor – a visible web page constructing device utilized by greater than 8 million websites. Elementor permits you to create stunning web sites with out coding, with a very intuitive drag and drop editor.
Elementor is a good match for a lot of completely different companies and web sites. Some construct their complete website in Elementor, some solely make key pages with this device – similar to a house web page, touchdown pages, or key characteristic pages.
It’s fairly widespread to make use of Elementor to create a pixel-perfect, high-converting touchdown web page or pricing web page. One the place you’re trying to persuade the reader of the worth you must provide, and convert them right into a buyer.
Usually, this implies you’ll need a pricing desk on this web page, to indicate the options of your merchandise, plans or providers, and provides your customer the final little push to shut the sale.
Learn on, and we’ll clarify how one can construct and publish a high-converting and professional-looking pricing desk in Elementor.
Benefits of the Simple Pricing Tables Plugin
There are lots of WordPress pricing desk plugins on the market at this time, however none which are as simple, user-friendly, and as nicely suited to work with Elementor as Simple Pricing Tables.
Simple Pricing Tables is – you guessed it – simple! It’s one of the best ways for somebody to construct a pricing desk with zero coding, little to no information of design, and minimal time to spend in your desk.
That is according to the rules of the Elementor plugin. When you’re utilizing this in your website, it’s more than likely since you respect the benefit of the drag and drop enhancing course of.
Simple Pricing Tables affords the identical comfort, with a degree and click on visible editor to construct your tables with. The stay editor permits you to see how your adjustments will look in actual time, and nearly every little thing – together with colours and fonts – may be edited with a single click on.
It additionally comes with the added benefits of a variety of pre-built, professionally-designed templates, that make it easier to publish your desk that a lot sooner, in addition to a one-click WooCommerce integration, for ecommerce websites utilizing WordPress.
Lastly, Simple Pricing Tables is designed to make it simple to publish pricing tables in Elementor, and different web page builder instruments. Not all WordPress plugins operate easily with web page builders – so that you wish to be sure you select a plugin that has been designed with instruments like Elementor in thoughts.
Constructing Your Elementor Pricing Desk
The method of constructing a pricing desk and including it to a web page in Elementor couldn’t be a lot simpler.
First, you’ll want to put in the Simple Pricing Tables plugin. The Premium model is advisable for the total vary of options, in addition to all of the pre-built templates on provide. Nevertheless, if you wish to strive it out at no cost first, you are able to do so by downloading the lite model from WordPress.org.
Set up and activate the plugin, and also you’re able to go.
Step One: Create a New Desk
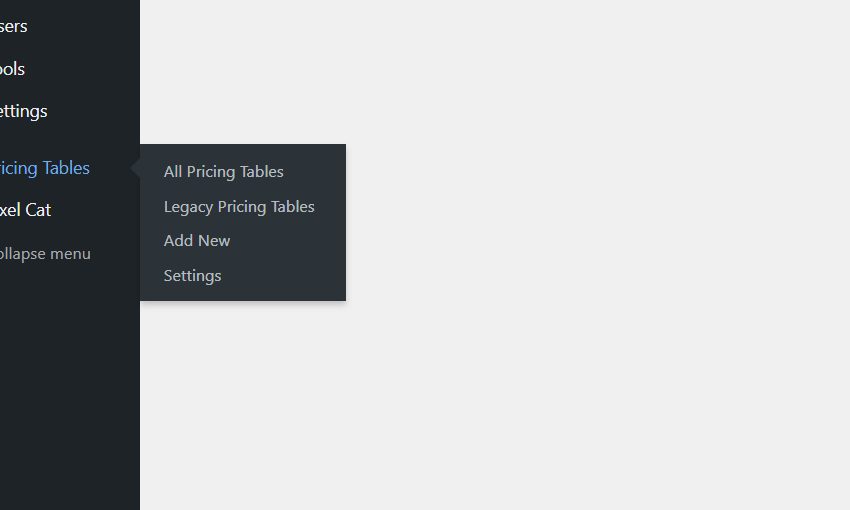
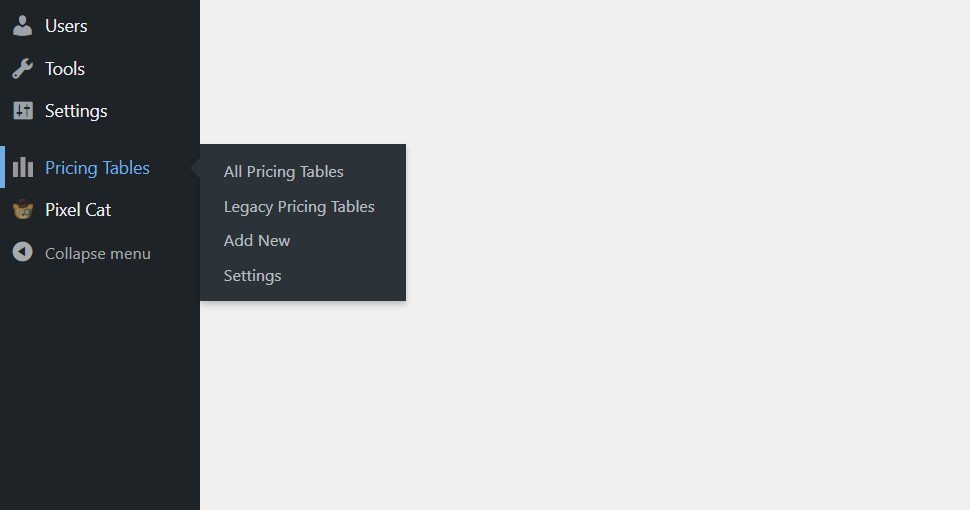
First, you’ll go to the plugin dashboard to create a brand new desk.
Whilst you can construct and publish pricing tables immediately within the Gutenberg block editor with Simple Pricing Tables, there’s a separate editor should you want to construct pricing tables to be printed elsewhere – such because the traditional editor, or a web page builder.
Discover the “Pricing Tables” icon within the sidebar menu, hover over it and hit Add New.

Step Two: Select Your Template
Select a pricing desk template to start out with. When you’re utilizing the premium model of Simple Pricing Desk, you’ll have the total vary of assorted design choices to select from, together with a comparability desk template.

Step Three: Edit Your Plan, Product or Service Particulars
When you’ve chosen your template, simply level, click on and sort to edit your textual content – pricing, plan names, options and button textual content.
Attempt to embrace solely a very powerful or related data in your pricing desk – you don’t wish to overload your viewers with too many particulars.

Together with including textual content to your Name to Motion buttons, add a URL for the button to result in. It will often be a checkout web page, an Add to Cart URL, or a cost web page with one thing like Stripe or PayPal.

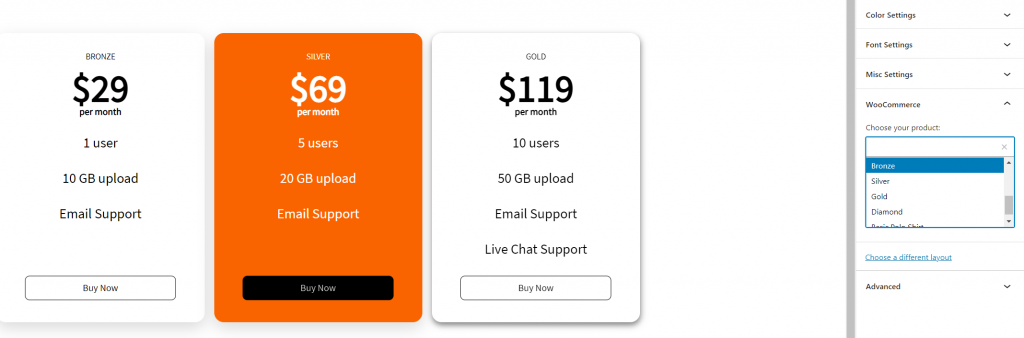
When you’re utilizing WooCommerce (and you’ve got the premium model of Simple Pricing Tables), you may as well use the one-click WooCommerce integration to drag the product title and worth out of your WooCommerce retailer.

It will fill the CTA button with a hyperlink to your WooCommerce checkout web page, in addition to conserving the pricing desk up to date as your pricing or product title adjustments.
Step 4: Customise Your Desk Design
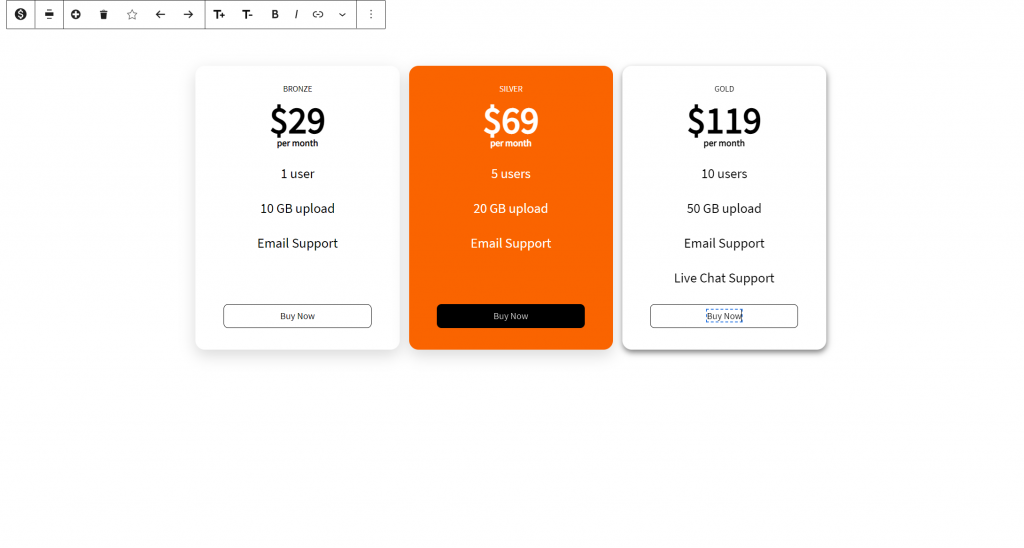
Now you may customise the design of your desk. The sidebar provides you handy colour pickers and font pickers that may allow you to edit nearly all of how your desk appears.
Above the desk, the block settings allow you to format your textual content, like altering the dimensions, or including daring/italics/strikethrough textual content.

Give your desk a reputation to simply determine it, and also you’re good to go. Hit “Replace” to avoid wasting your desk.

Step 5: Add Your Desk to Elementor
Now you might be able to go to the web page you need the pricing desk to be printed on.
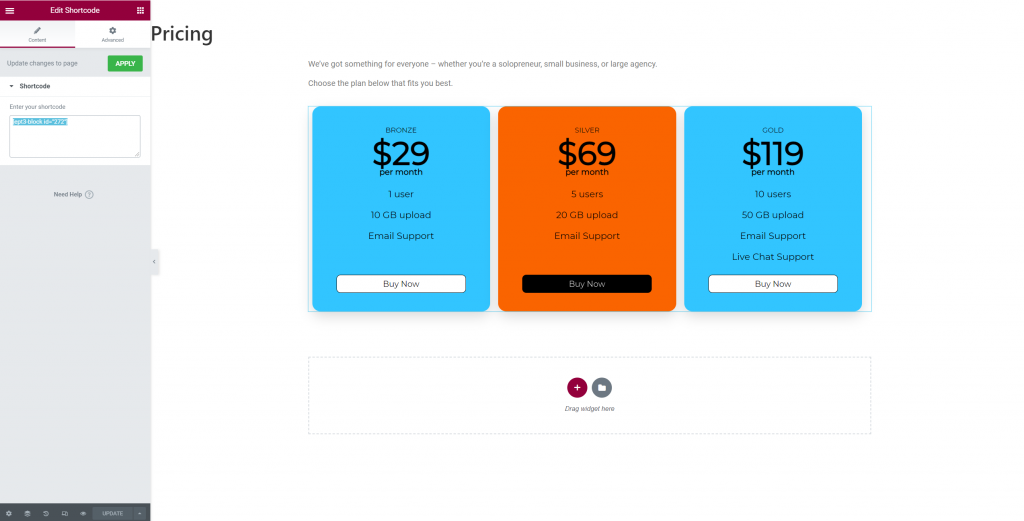
In Elementor, select the Shortcode widget.

From the Simple Pricing Tables plugin dashboard, get the shortcode on your pricing desk. Paste this within the shortcode subject in Elementor.


Your pricing desk ought to now present up within the web page with Elementor. Whenever you’re completed enhancing the remainder of your web page, go forward and publish.
How About Different Web page Builders?
Elementor is the preferred web page builder for WordPress. Nevertheless, there are a variety of different competing instruments, with fairly giant person bases of their very own.
These embrace Thrive Architect, Beaver Builder and Divi, to call a couple of.
So, will the identical course of work for constructing pricing tables with these instruments?
Completely!
That’s what makes Simple Pricing Tables so handy. The standalone visible builder, with easy shortcode publishing, means you may publish tables nearly anyplace in WordPress – whether or not it’s the traditional editor, Elementor, Divi or Thrive Architect.
If it helps shortcodes, you’re good.
And the way concerning the Gutenberg block editor, which is getting used increasingly more as a web page constructing device of its personal?
You’re in luck right here, as Simple Pricing Tables is definitely designed, at first, for the block editor. It’s even simpler to construct and publish a pricing desk this fashion. Merely insert the Pricing Tables block, edit and customise your desk, and publish.
If you wish to begin constructing fashionable, high-converting pricing tables on your personal website, strive Simple Pricing Tables. The Premium model comes with a 60-day a refund assure, so there’s no threat to you if it’s not simply what you’re after.
,